I often use the calendar module for my Drupal sites, and I often want to put holiday information in them without making a whole bunch of events or doing weird stuff with Javascript. With a very small patch to add a date class to table cells generated by calendar module, this is possible with pure css. Since every day of the year has a distinct class in the format Dec-3, you can simply address each one through css:
td.Jul-4 {
background: url(flag.jpg) center center no-repeat;
}If you want to add a nice textual banner at the top of each holiday on the calendar, just use the CSS :before pseudo property:
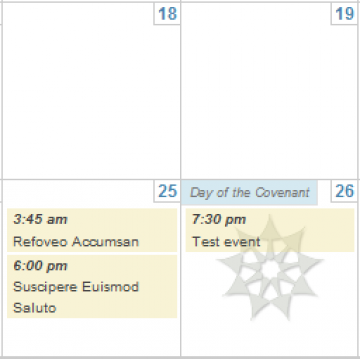
td.Jul-4:before {
content:"Independence Day";
}With a little bit of styling, that banner can look really good. I like using partially transparent images as backgrounds, since I don't want to cover up the images in the table cells:
div.calendar-calendar td:before {
border-bottom: 1px solid #e0e0e0;
border-right: 1px solid #e0e0e0;
float: left;
font-size: 9px;
font-style: italic;
padding: 1px 5px;
text-align: center;
width:69%;
background: url(bg-top.png) top left repeat;
}All you need to do to make sure your css appears all over your site is add it to your theme. If you're using multiple themes and you want an across-the-board solution, just add it to your glue module:
<?php
function glue_init() {
drupal_add_css(drupal_get_path('module', 'glue') . '/css/us_holidays/us_holidays.css');
}
?>