One of the things that annoys me about all ticket management systems is the amount of time that it takes to add a new ticket. Click the project; click for a new ticket; wait for the page to load; enter a title; select a priority; assign to a user; select other options; enter a longer description; click "Save"; wait for the page to load; rinse and repeat. That's a lot of overhead just for adding a ticket! I've tried unfuddle, basecamp, jira, and openatrium, all with the same complaint.
For a while I experimented with scrumy, which is a fun ticket management solution for small projects, but not being able to have longer descriptions and discussions makes life a little difficult.
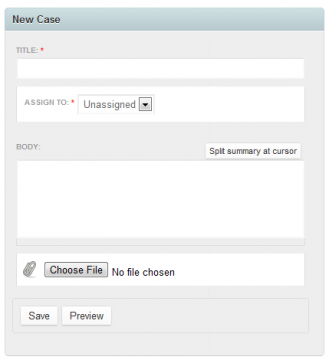
So, we're using OpenAtrium now, and since it lives on my server I can customize it. One of the first things I did was add the formblock module and set it up so that I could add a case (that's atriumspeak for "ticket") from any dashboard. The setting is on the content type administration page for each node type; so in Atrium (once you have permissions set) you can just go to admin/content/node-type/casetracker-basic-case and you'll see the option.
You see that picture of a form? Yah, that's a block now. Thanks Nedjo and Mikey P!
Of course, I had to do some tweaking in order to get it to work just right. Adding the block to the right context was the easy part. I enabled the admin module and context_ui for the sole and awesome purpose of moving blocks around with javascript (I use admin_menu for administration - here's why, with a patch to get it to work with admin module). Then, on every page that I wanted the block, I just chose the right context from a list of three or four in the admin toolbar and dragged the block over to the page.
But horror of horrors! There were dozens of fieldsets that looked terrible, and some of them had no distinguishing css classes! I got 90% of the way with CSS:
div.block-formblock fieldset,
div.block-formblock fieldset.titled,
div.block-formblock div.filter-options,
div.attachments div.description,
div.block-formblock fieldset table,
div.block-formblock fieldset legend,
div.block-formblock div.column-side { display:none; padding:5px; max-width:98%; }
div.block-formblock fieldset div.fieldset-content,
div.block-formblock fieldset.titled div.fieldset-content { padding:5px; }
div.block-formblock fieldset label { float:left; margin-right: 4px; }
div.block-formblock div.attachments fieldset.titled,
div.block-formblock fieldset.casetracker {display:block;}
div.block.block-formblock textarea, div.block.block-formblock input.form-text {max-height:95px; max-width:100%; width:100%;}
div.block.block-formblock div.resizable-textarea { width:98%; }
div.block-formblock div.column-main {width:100%;}
div.block-formblock div.column-main div.buttons { display:block; }
However, in order to keep the ability choose a project for the new case - which you'll have to do if you have more than one project - I had to use a form alter to put a class on the casetracker fieldset:
<?php
function dnotes_atrium_form_alter(&$form, $form_state, $form_id) {
if (is_array($form['casetracker'])) {
$form['casetracker']['#attributes']['class'] .= ' casetracker';
drupal_add_css(drupal_get_path('module', 'dnotes_atrium') . '/css/dnotes_atrium_case_form.css');
}
}
?>
Okay, 100% done, right? Well, almost. After adding a few cases this way, I started noticing some strange behavior: I had no "Save" button on my form until I scrolled down the page. Talk about weird. Turns out it was Rubik doin' it's js magic, hiding the div.column-main div.buttons field if the sidebar buttons were still visible. So, I patched line 7 of Rubik's js file:
--- $('div.form:has(div.column-main div.buttons):not(.rubik-processed)').each(function() {
+++ $('div.form:has(div.column-main div.buttons):not(.rubik-processed):not(div.column-side div.form)').each(function() {
Here's the issue if you'd like to review it! Now everything works perfectly. It'll take a lot to get me back to Basecamp or Unfuddle.
Next steps:
- views bulk operations integration for the issue queues
- a small ajaxy "mine/not mine" button on every issue in the views